.NET微信网页开发之使用微信JS-SDK获取当前地理位置
发布时间:2021-01-24 11:48 所属栏目:12 来源:网络整理
导读:前言: 前段时间有一个关于通过获取用户当前经纬度坐标,计算出该用户距离某指定地点之间的距离。因为做这个项目需要能够获取到比较精确的经纬度坐标,刚开始使用的是百度地图结果发现百度地图地位不太准确(有时候相差的比较的大,后来了解到了百度获取用户
前言:前段时间有一个关于通过获取用户当前经纬度坐标,计算出该用户距离某指定地点之间的距离。因为做这个项目需要能够获取到比较精确的经纬度坐标,刚开始使用的是百度地图结果发现百度地图地位不太准确(有时候相差的比较的大,后来了解到了百度获取用户经纬度与用户当前使用的网络有很大的关系),后来换成了高德地图结果还是一样。最后我想刚好做的是个微信网站项目,为什么不使用微信自带接口呢?所以最后使用了微信JS-SDK来获取用户当前地理位置的接口。 微信JS-SDK的使用步骤,配置信息的生成获取讲解:关于JS-SDK的使用步骤和timestamp(时间戳),nonceStr(随机串),signature(签名),access_token(接口调用凭据)生成获取的详细说明在此:https://www.cnblogs.com/Can-daydayup/p/11124092.html 前往微信公众平台查看是否开通获取用户地理位置接口权限:
? ? 调用微信JS-SDK获取地理位置接口,获取用户当前准确经纬度坐标:微信官方文档使用说明:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#35 <script type="text/javascript">
//通过config接口注入权限验证配置
wx.config({
debug:false, 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId:'your AppId',1)"> 必填,公众号的唯一标识
timestamp:'your timestamp',1)"> 必填,生成签名的时间戳
nonceStr:'your nonceStr',1)"> 必填,生成签名的随机串
signature:'your signature',1)"> 必填,签名
jsApiList: ['getLocation'] 必填,需要使用的JS接口列表
});
注意,我们的经纬度坐标是要在页面加载完成后立即获取,不需要触发获取,因此需要把获取地理位置的接口放在ready(function(){});里面
wx.ready(function ()
{
try {
wx.getLocation({
type: 'wgs84',1)"> 默认为wgs84的gps坐标,如果要返回直接给openLocation用的火星坐标,可传入'gcj02'
success: (res) {
var latitude = res.latitude; 纬度,浮点数,范围为90 ~ -90
var longitude = res.longitude; 经度,浮点数,范围为180 ~ -180。
var speed = res.speed; 速度,以米/每秒计
var accuracy = res.accuracy; 位置精度
$("#Longitude").val(longitude);
$("#Latitude").val(latitude);
alert("微信经纬度获取结果:" + latitude + "经度" + longitude);
}
});
}
catch (e)
{
console.log(e);
}
});
</script>
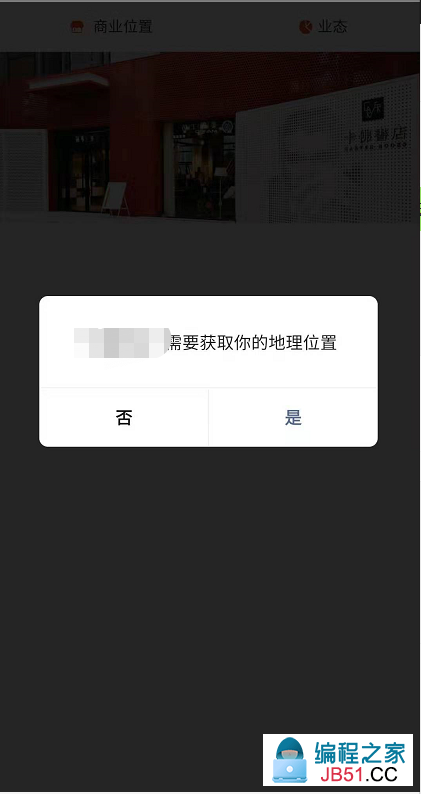
?授权公众号,获取当前地理位置:
? (编辑:ASP站长网) |
相关内容
网友评论
推荐文章
热点阅读




 Oracle中大批量删除数
Oracle中大批量删除数 遵循关键词优化先出排
遵循关键词优化先出排 玛瑙湾宣布退出 ***,
玛瑙湾宣布退出 ***, 网站域名常见种类有哪
网站域名常见种类有哪